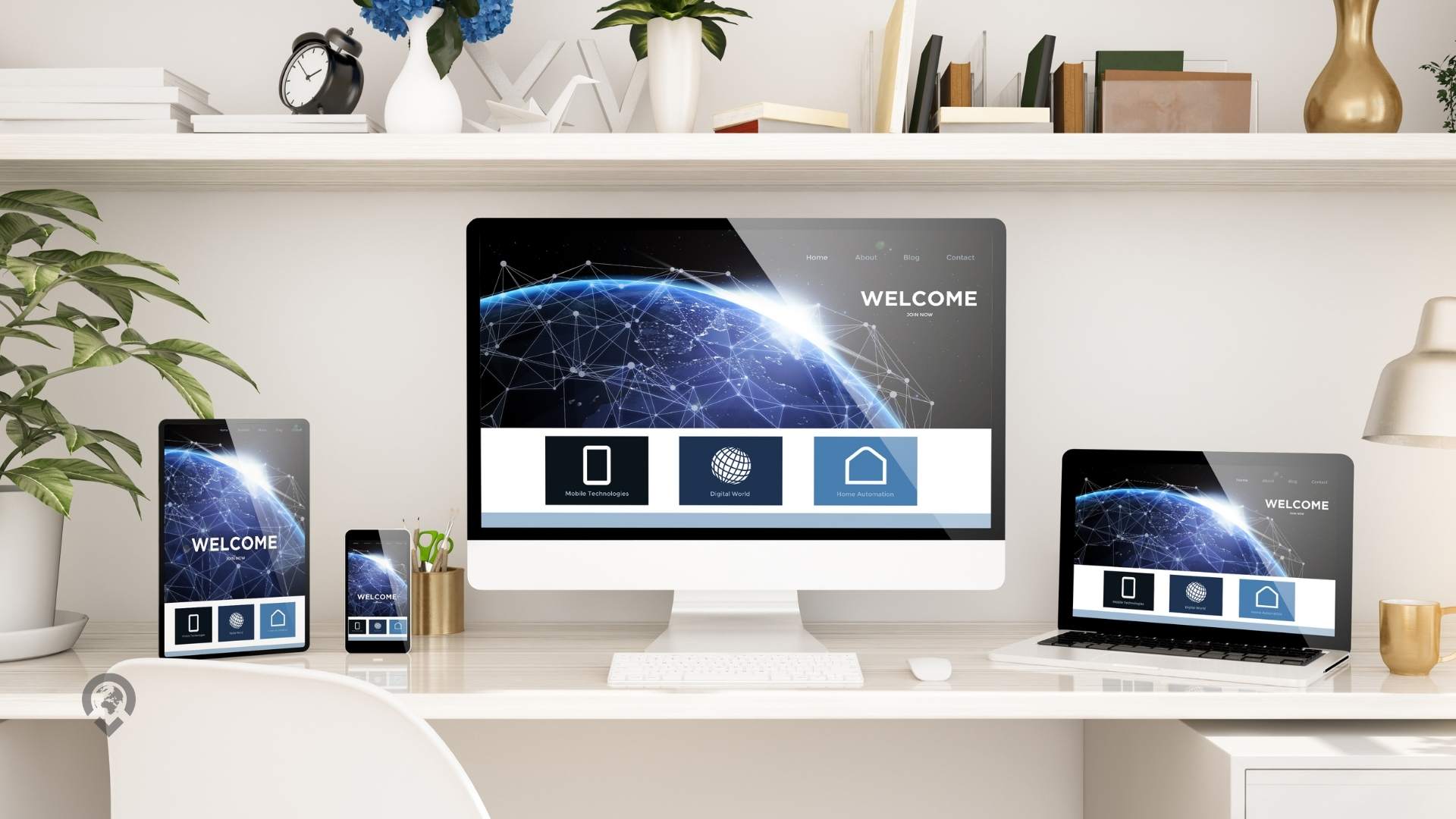
HTML ve CSS Kullanarak Responsive Bir Web Sitesi Nasıl Yapılır?
MEKAIT olarak, kurumsal yapımızı ve profesyonel duruşumuzu yansıtan, markamızı ön plana çıkaran responsive bir web sitesi oluşturmanın önemini biliyoruz. Günümüz dijital dünyasında kullanıcı deneyimi ve erişilebilirlik, web sitelerinin başarısını belirleyen en önemli faktörlerden biridir. Bu nedenle, HTML ve CSS kullanarak nasıl modern, hızlı ve duyarlı bir web sitesi oluşturabileceğinizi detaylı bir şekilde ele alacağız.
Responsive Tasarımın Önemi
Günümüzde internet kullanıcılarının büyük bir kısmı mobil cihazlar üzerinden web sitelerine erişim sağlamaktadır. Eğer bir web sitesi responsive (duyarlı) değilse, ziyaretçiler sayfanın içeriğini düzgün görüntüleyemez ve bu da yüksek çıkış oranlarına neden olur. MEKAIT olarak, müşterilerimizin web sitelerinde maksimum kullanıcı deneyimi sağlamak için responsive tasarımı temel bir gereklilik olarak ele alıyoruz. Responsive tasarım, farklı ekran boyutlarına uyum sağlayarak ziyaretçilerin masaüstü, tablet ve mobil cihazlarda rahatça gezinmesine olanak tanır.
Ayrıca, arama motorları da responsive tasarımı bir sıralama kriteri olarak değerlendirmektedir. Google, mobil uyumluluğu yüksek olan web sitelerini daha üst sıralarda listelerken, duyarlı olmayan siteler SEO açısından dezavantajlı hale gelir. Kullanıcıların farklı cihazlarda kesintisiz bir deneyim yaşaması, marka güvenilirliği açısından da büyük önem taşır. Eğer bir kullanıcı, mobil cihazında zor okunur veya kaymalar yaşanan bir web sitesi ile karşılaşırsa, sitede uzun süre kalma olasılığı düşer ve rakiplere yönelme ihtimali artar. Bu nedenle, hem kullanıcı deneyimini iyileştirmek hem de rekabette öne çıkmak için responsive tasarım, modern web sitelerinin vazgeçilmez bir unsuru haline gelmiştir. MEKAIT olarak, markaların dijital dünyadaki prestijini artırmak için responsive tasarım ilkelerini her projede titizlikle uyguluyoruz.
HTML ile Temel Yapıyı Oluşturma

Bir web sitesinin temeli HTML ile atılır. HTML, içeriğin nasıl yapılandırılacağını belirler. Responsive bir web sitesi için öncelikle semantik HTML etiketleri kullanarak sayfa düzenini oluşturmak önemlidir.
Örneğin, temel bir kurumsal sayfa yapısı şu şekilde olabilir:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MEKAIT - Kurumsal Web Tasarımı</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>MEKAIT</h1>
<nav>
<ul>
<li><a href="#">Anasayfa</a></li>
<li><a href="#">Hizmetler</a></li>
<li><a href="#">İletişim</a></li>
</ul>
</nav>
</header>
<section>
<h2>Biz Kimiz?</h2>
<p>MEKAIT, kurumsal firmalara özel profesyonel web tasarım hizmetleri sunan bir ajanstır.</p>
</section>
<footer>
<p>© 2025 MEKAIT. Tüm hakları saklıdır.</p>
</footer>
</body>
</html>
Bu HTML yapısında, başlık etiketi <header>, ana içerik bölümü <section> ve sayfa alt kısmı <footer> ile düzenlenmiştir. Sayfanın mobil uyumluluğunu sağlamak için <meta name="viewport" content="width=device-width, initial-scale=1.0"> etiketi kullanılmıştır.
CSS ile Responsive Tasarım

CSS, web sitesinin tasarımını ve düzenini belirleyen bir stil dilidir. Responsive tasarım için @media sorgularını kullanarak farklı ekran boyutlarına özel stiller oluşturabiliriz.
Örneğin, temel bir CSS yapısı şu şekildedir:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
}
header {
background-color: #0073e6;
color: white;
text-align: center;
padding: 20px;
}
nav ul {
list-style: none;
display: flex;
justify-content: center;
gap: 20px;
}
nav ul li a {
color: white;
text-decoration: none;
font-size: 18px;
}
section {
padding: 20px;
text-align: center;
}
footer {
background-color: #222;
color: white;
text-align: center;
padding: 10px;
margin-top: 20px;
}
/* Responsive tasarım */
@media (max-width: 768px) {
nav ul {
flex-direction: column;
align-items: center;
}
}
Bu CSS kodu, mobil cihazlarda menünün yatay yerine dikey olarak sıralanmasını sağlayarak responsive bir deneyim sunar. @media sorgusu ile 768 pikselden küçük ekranlar için özel bir düzen belirlenmiştir.
Mobil Uyumlu Tasarım İçin En İyi Uygulamalar
Mobil uyumlu web tasarımı, kullanıcı deneyimini iyileştirmek ve farklı cihazlarda sorunsuz bir görüntüleme sağlamak için kritik öneme sahiptir. Kullanıcıların çoğu artık akıllı telefonlar ve tabletler üzerinden web sitelerine eriştiği için, responsive bir yapı sunmayan web siteleri rekabet gücünü kaybetme riski taşır. MEKAIT olarak, markaların dijital varlıklarını en iyi şekilde yansıtabilmeleri için mobil uyumluluk konusunda en iyi uygulamaları benimsiyoruz.
Esnek Grid Sistemi Kullanımı
Mobil uyumluluğun temel taşı, içeriğin ekran boyutlarına uyumlu bir şekilde düzenlenmesidir. Geleneksel sabit genişlikte tasarımlar yerine, esnek grid sistemleri kullanarak web sayfasının her cihazda dengeli görünmesini sağlamak gerekir. Esnek grid sistemleri, web sayfasındaki öğelerin orantılı bir şekilde ölçeklenmesini mümkün kılar. Bu sayede, farklı ekran boyutlarında içerik dağılmaz, kaymalar yaşanmaz ve okunabilirlik korunur. Flexbox ve CSS Grid gibi modern düzenleme teknikleri, içeriğin yatay ve dikey hizalanmasını kolaylaştırarak sayfa içinde dengeli bir görünüm elde edilmesine yardımcı olur. Kullanıcılar farklı ekranlarda içerikleri sorunsuz bir şekilde görüntüleyebilir ve herhangi bir kayma veya orantısızlık olmadan gezinebilir.
Görsellerin Optimize Edilmesi
Mobil cihazlarda görüntüleme deneyimini etkileyen en büyük faktörlerden biri, görsellerin doğru şekilde optimize edilmemesidir. Büyük boyutlu ve sıkıştırılmamış görseller, sayfanın yüklenme süresini uzatarak kullanıcı deneyimini olumsuz etkileyebilir. Özellikle mobil ağ bağlantılarının her zaman hızlı olmaması nedeniyle, optimize edilmemiş görseller sayfanın geç yüklenmesine ve kullanıcıların siteyi terk etmesine neden olabilir. Bu nedenle, görsellerin boyutları mobil ekranlara uygun şekilde ölçeklenmeli ve gereksiz büyük dosya boyutlarından kaçınılmalıdır. Ayrıca, “lazy loading” tekniği ile kullanıcı sayfada ilerledikçe görsellerin yüklenmesi sağlanarak performans artırılabilir.
Duyarlı Tipografi
Web sitelerinde kullanılan yazıların okunabilirliği, mobil uyumluluk açısından büyük önem taşır. Geleneksel piksel bazlı font boyutları yerine, “rem” ve “em” gibi birimler kullanılarak içerik boyutlarının dinamik olarak ölçeklenmesi sağlanmalıdır. Piksel tabanlı boyutlandırmalar, farklı ekran boyutlarında okunabilirlik sorunlarına yol açabilirken, duyarlı tipografi sayesinde yazılar her cihazda en uygun şekilde görünür. Ayrıca, satır uzunluklarının ve satır aralıklarının mobil cihazlar için uygun şekilde ayarlanması, kullanıcıların metinleri daha rahat okumasına olanak tanır. Web sitesinde kullanılan font ailesi de dikkatle seçilmeli, hem estetik hem de okunabilirlik açısından en uygun seçenekler tercih edilmelidir.
Hız ve Performans Optimizasyonu
Web sitesinin mobil cihazlarda hızlı yüklenmesi, kullanıcı deneyimini doğrudan etkileyen en önemli faktörlerden biridir. Sayfa yüklenme süresinin uzun olması, ziyaretçilerin siteyi terk etme olasılığını artırır ve SEO performansını olumsuz yönde etkiler. HTML, CSS ve JavaScript dosyalarının minimize edilmesi ve gereksiz kod fazlalıklarının temizlenmesi, web sitesinin daha hızlı yüklenmesini sağlar. Ayrıca, tarayıcı önbellekleme (cache management) kullanılarak sayfa içeriğinin tekrar tekrar yüklenmesi engellenebilir ve böylece kullanıcılar siteyi daha hızlı deneyimleyebilir. Mobil performansı artırmak için CDN (Content Delivery Network) kullanımı, gzip sıkıştırması ve gereksiz üçüncü taraf eklentilerinin kaldırılması gibi yöntemler de uygulanmalıdır.
Mobil uyumlu bir web sitesi oluşturmak, sadece teknik optimizasyonlarla sınırlı değildir; aynı zamanda kullanıcı deneyimi ve tasarım prensiplerinin de göz önünde bulundurulması gerekir. MEKAIT olarak, web sitelerinin her cihazda kusursuz bir deneyim sunmasını sağlamak için en iyi uygulamaları hayata geçiriyoruz. Responsive tasarım, optimize edilmiş içerikler ve performans odaklı teknikler sayesinde, web sitenizin hem kullanıcı dostu hem de arama motorlarına uyumlu olmasını sağlayabilirsiniz.
MEKAIT ile Profesyonel Responsive Web Sitesi
Kurumsal kimliğinizi en iyi şekilde yansıtan bir web sitesi oluşturmak için MEKAIT olarak en son teknolojileri ve en iyi tasarım uygulamalarını kullanıyoruz. Profesyonel ekibimiz, hem görsel açıdan estetik hem de işlevsel web tasarımları ile markanızı dijital dünyada öne çıkarıyor. Responsive tasarım, SEO uyumluluğu ve kullanıcı dostu arayüzler ile web sitenizin en iyi performansı göstermesini sağlıyoruz.
Kurumsal yapınıza uygun, mobil uyumlu ve modern bir web sitesi ile hedef kitlenize en etkili şekilde ulaşmak istiyorsanız MEKAIT ile iletişime geçebilirsiniz. Web siteniz, dijital dünyada sizi en iyi şekilde temsil etmelidir.
MEKAIT olarak, markanızın prestijini yükselten profesyonel web tasarım çözümleri sunuyoruz.
Web sitelerinin farklı ekran boyutlarına uyumlu olması, günümüzde markaların dijital başarısını doğrudan etkileyen bir faktördür. HTML ve CSS kullanarak, modern, hızlı ve kullanıcı dostu bir web sitesi tasarlamak, hem SEO performansınızı artırır hem de müşteri deneyiminizi iyileştirir. Kurumsal yapınızı en iyi şekilde yansıtan bir web sitesi için responsive tasarım ilkelerini mutlaka uygulamalısınız.